Using AI in Software Development: What Smart Teams Do Differently
Straightforward advice for individuals and teams adopting AI for software development.
Latest Articles
Compose Multiplatform: A Practically-Native Example: part 2!
Compose Multiplatform: A Practically-Native Example: part 2!
Enhancing our Google Maps multiplatform Composable
Compose Multiplatform: A Practically-Native Example!
Compose Multiplatform: A Practically-Native Example!
Building a Compose Multiplatform Composable using Native Components
From Jetpack Compose to React Native: An Android Developer's Perspective
From Jetpack Compose to React Native: An Android Developer's Perspective
A native developer's first look at React Native
Searching Git History in Fork.app
Searching Git History in Fork.app
Learn how to easily search Git history in Fork.app to recover deleted files.
Kotlin Multiplatform and Compose Multiplatform: A Powerful Duo for Cross-Platform Mobile Development
Kotlin Multiplatform and Compose Multiplatform: A Powerful Duo for Cross-Platform Mobile Development
Should I use Kotlin Multiplatform and Compose Multiplatform for my mobile project?
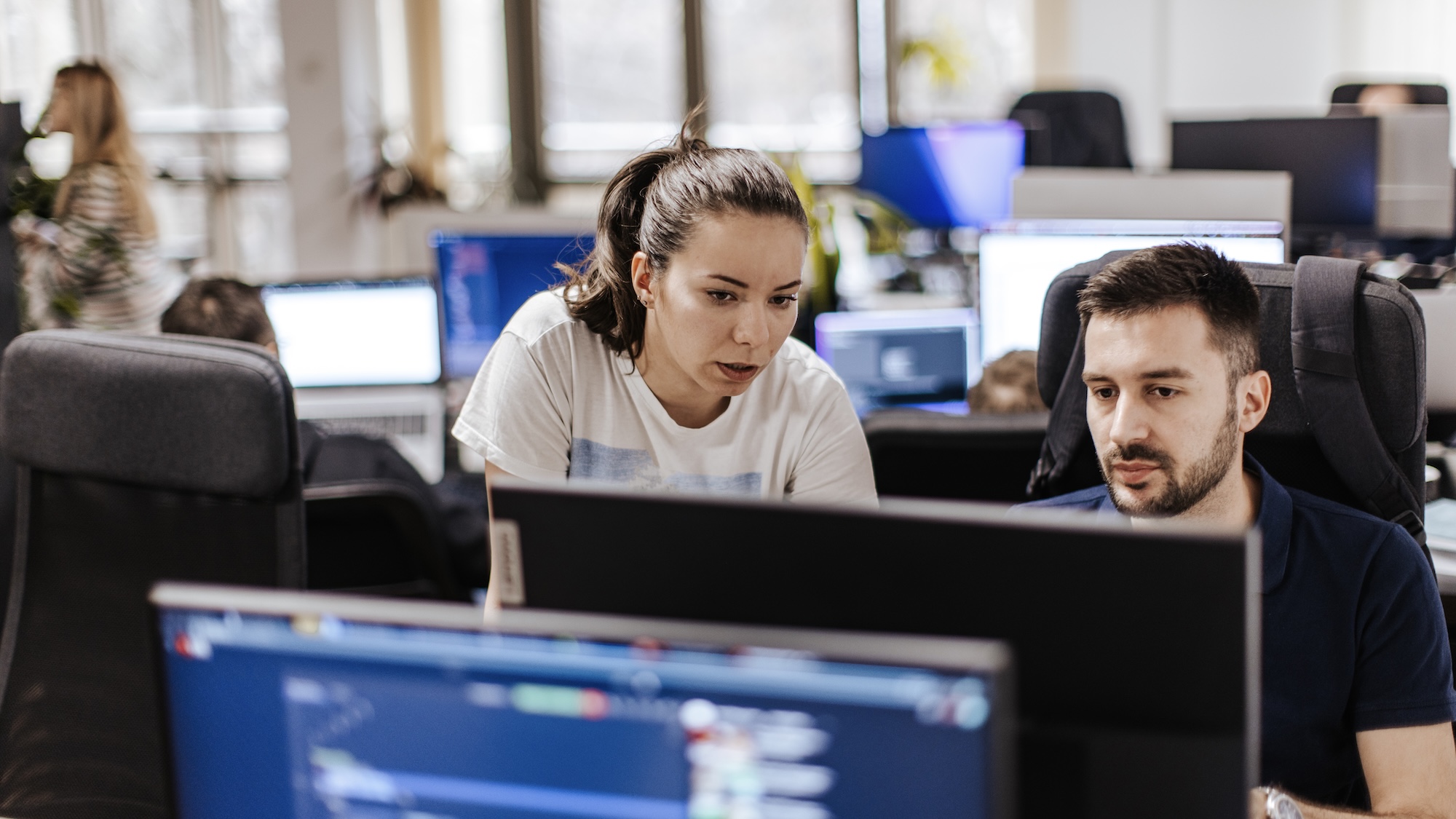
AI Assisted Development
AI Assisted Development
Can AI-Assisted Development help your productivity?
Alert: Beware of Fraudulent WhatsApp Offers for Atomic Robot Work
Alert: Beware of Fraudulent WhatsApp Offers for Atomic Robot Work
Atomic Robot does not solicit work on WhatsApp, so be aware of any offers for remote work that appear too good to be true.
Making Your iOS App More Friendly with VoiceOver
Making Your iOS App More Friendly with VoiceOver
How to make your iOS app VoiceOver Accessible
Put Me in, Coach!
Put Me in, Coach!
Building a sample app using SwiftUI and Combine is easy
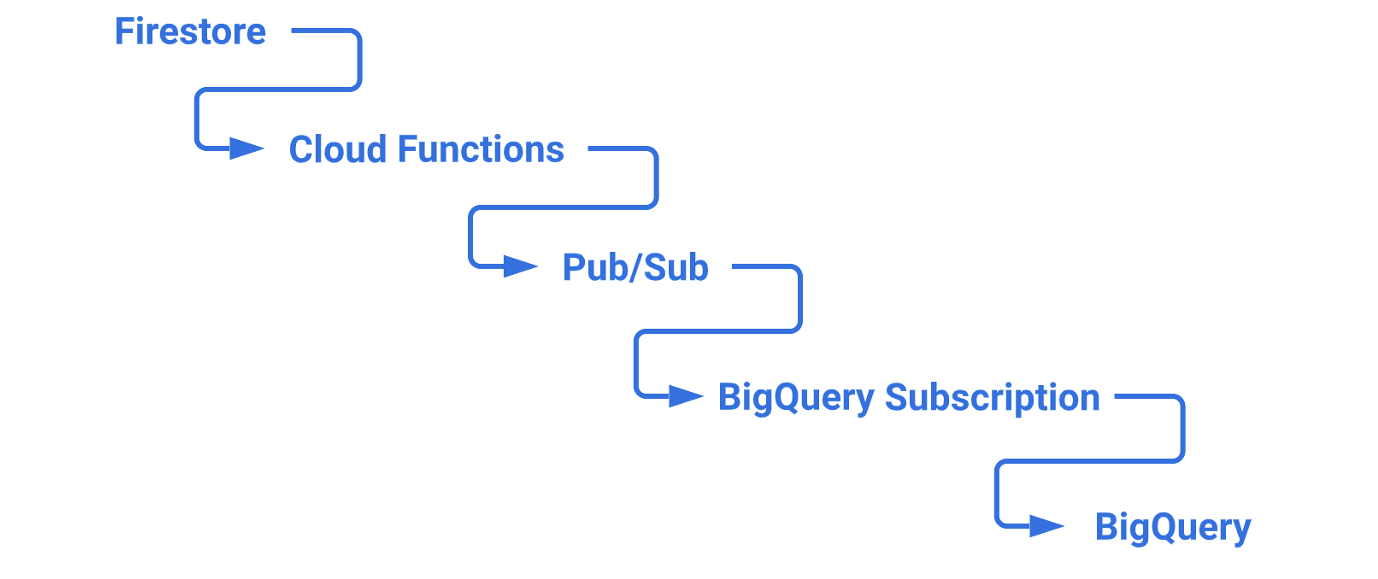
Synchronize Firebase JSON to BigQuery Table Columns
Synchronize Firebase JSON to BigQuery Table Columns
Synchronize mobile app data from Firestore to BigQuery
Synchronize Firebase to BigQuery
Synchronize Firebase to BigQuery
Synchronize mobile app data from Firestore to BigQuery
Provide Powerful App Features Using Sanity's Portable Text
Provide Powerful App Features Using Sanity's Portable Text
Provide powerful app features using Sanity's Portable Text.
Building a Brand That Is Uniquely Atomic Robot
Building a Brand That Is Uniquely Atomic Robot
Building a Brand That Is Uniquely Atomic Robot
How the IoT Is Changing Personal Health Management
How the IoT Is Changing Personal Health Management
The pandemic necessitated plenty of innovation in healthcare. In particular, the IoT is helping healthcare providers better serve and empower users.
Enhancing Smart Products With High-Feature Mobile Apps
Enhancing Smart Products With High-Feature Mobile Apps
Innovation with IoT devices often focuses on two things — features and functionality. Here’s how to leverage the IoT boom with robust apps.
The IoT Is Everywhere. Here’s Why That’s a Good Thing.
The IoT Is Everywhere. Here’s Why That’s a Good Thing.
The Internet of Things is creating better experiences in every area of our lives. Let’s take a look at IoT applications and how these devices change lives.
WWDC21 Takeaways
WWDC21 Takeaways
Our key takeaways from WWDC21
Our Top Swift Education Resources - 2021
Our Top Swift Education Resources - 2021
We’ve dedicated time to collecting a refined list of the best Swift resources. No matter your preferred method of intaking knowledge, we’ve got you covered!
Designing Value
Designing Value
How can we ensure that the products we put out into the world provide value to the people that use them?
Your Guide to App Innovation at the Enterprise Level
Your Guide to App Innovation at the Enterprise Level
Enterprises face plenty of challenges on the road to innovation with mobile apps. Here’s what you can do to ensure your team has the support it needs.
How to Get a Handle on Rejection (on the App Store)
How to Get a Handle on Rejection (on the App Store)
To get your app approved and open for business in the big wide world, you need to get it past the gatekeepers at the App Store.
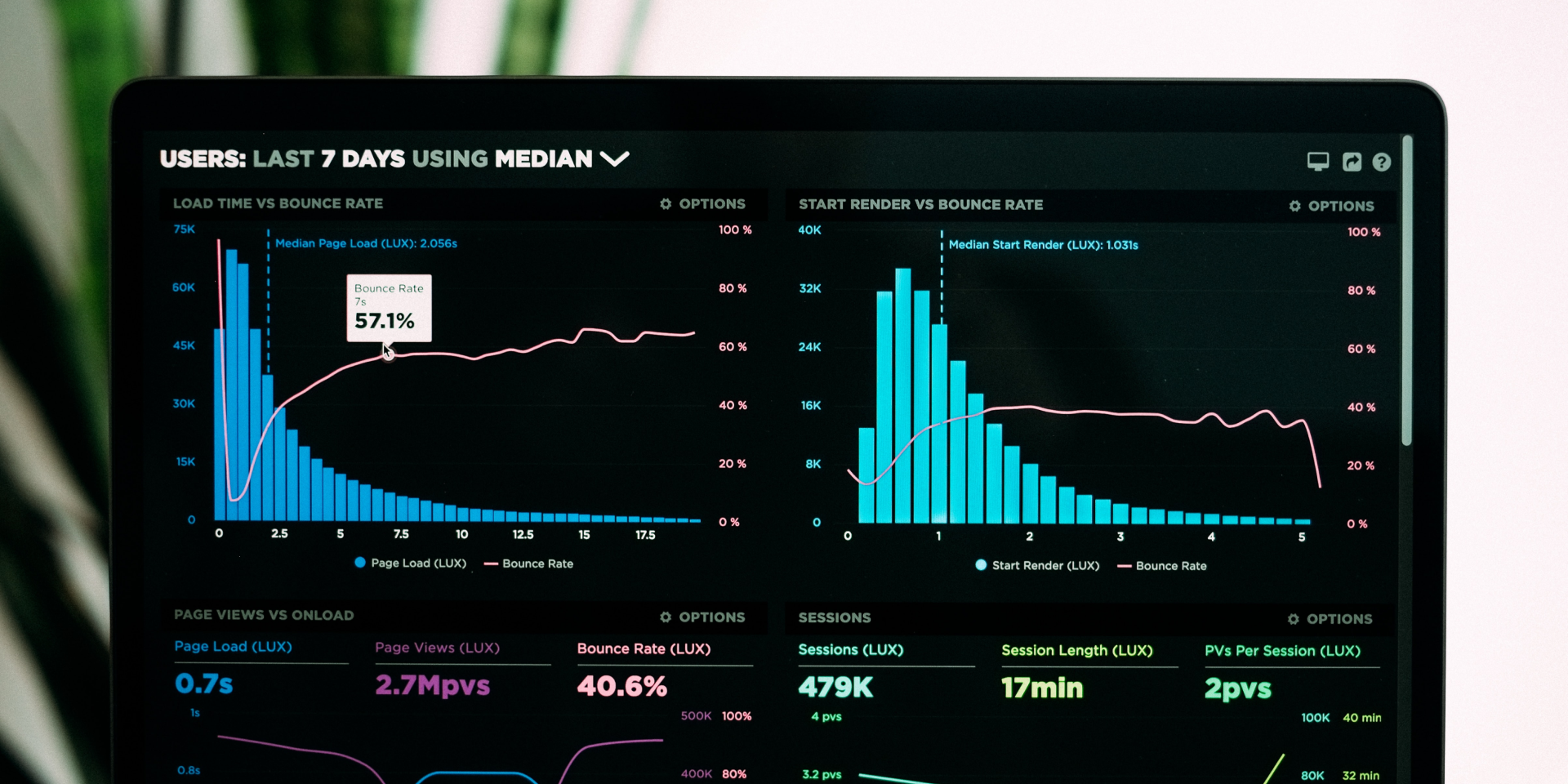
How to Monitor App Success With Mobile Analytics
How to Monitor App Success With Mobile Analytics
Which mobile analytics are most important for measuring the performance of your app? Here are five key app metrics to get you started.
Tools for Iterating and Improving Your Mobile App
Tools for Iterating and Improving Your Mobile App
Fine-tuning an innovative mobile app requires a careful balance of art and science. Here are a few agile techniques to improve any mobile app.
Managing App Feedback
Managing App Feedback
Whether positive or negative, feedback has the power to help you develop and refine your app to make it more appealing to current users.
Your App Isn’t for Everybody — and That’s a Good Thing
Your App Isn’t for Everybody — and That’s a Good Thing
There are benefits to building an app for a distinctive audience. Get started by narrowing down a target audience and creating a customer journey flow.
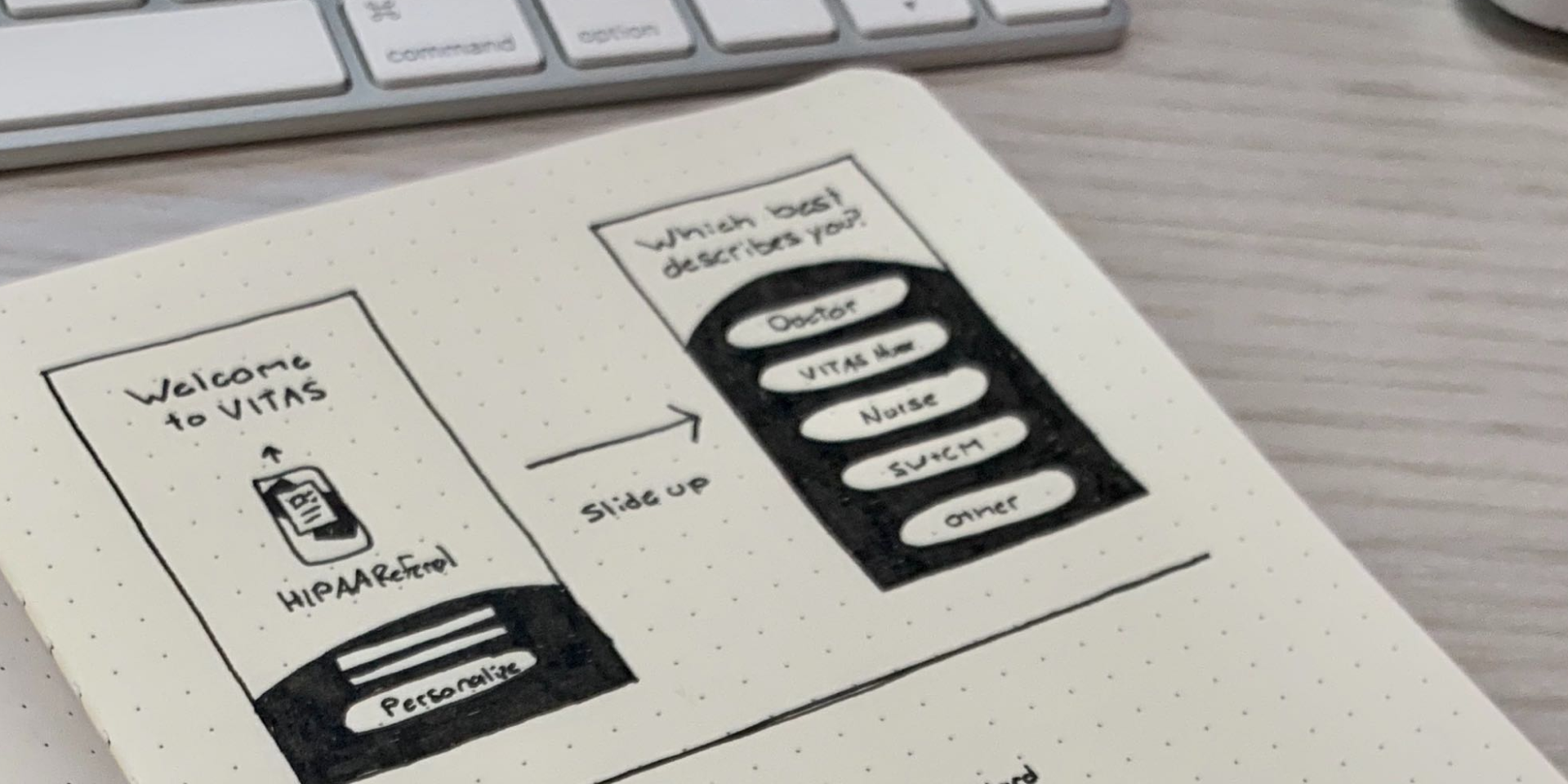
Ideate, Sketch, Plan: Creating a Road Map to App Innovation
Ideate, Sketch, Plan: Creating a Road Map to App Innovation
If you want to develop innovative mobile apps at your enterprise, you need to think like a startup. Here are five tips to help guide your app team.
A Beginner’s Guide to Phased Release
A Beginner’s Guide to Phased Release
Releasing a major update is like riding a roller coaster for the first time: insanely exciting until you’re strapped in and realize there’s no way to stop.
All Systems Are Go: A Look at Several Industries Primed to Innovate
All Systems Are Go: A Look at Several Industries Primed to Innovate
Which industries are on the cusp of innovation revolutions? Here are seven sectors set to shake up the world with much-needed disruptions.
What Is Innovation? Understanding Its Moving Parts, Benefits
What Is Innovation? Understanding Its Moving Parts, Benefits
Is your company eager to make innovation a brand differentiator? Scuttle the status quo by committing to trying new things and taking bold risks.
What is design thinking?
What is design thinking?
Design thinking is a bit of a misleading name, because it’s not just for designers. It’s for all who deem themselves a problem solver.
Here Are the App Store Rating Tips You Need to Know
Here Are the App Store Rating Tips You Need to Know
If you want your app to rank high on the Apple App Store or Google Play Store, you can’t forget the oh-so-crucial user reviews and rankings.
A Free Grocery App UI Kit
A Free Grocery App UI Kit
Kick start your grocery mobile app with a free UI Kit
Shrink your app with Flutter SVG
Shrink your app with Flutter SVG
Vector-based image formats like SVGs allow for smooth image scaling at any size.
Animation in Flutter
Animation in Flutter
Beautiful and fluid UIs which maintain 60 frames per second are a subtle mark of an excellent app experience.
Optical Text Recognition in iOS 13
Optical Text Recognition in iOS 13
At WWDC 2019, the iOS Vision framework got a big upgrade.
How to cast to the big screen using Chromecast in your Android app
How to cast to the big screen using Chromecast in your Android app
Chromecast-enabled apps can serve high-quality content that is best for viewing on a big screen.
Accessibility First
Accessibility First
Accessibility is beneficial to everyone. This theory applies to the design of all things.
How Much Does It Cost to Build an App?
How Much Does It Cost to Build an App?
The process of completing an app relies on multiple factors: the required team, agency experience, app complexity, and overall price. Atomic Robot breaks down each step from idea to execution.
Flutter Takes Off at Google I/O
Flutter Takes Off at Google I/O
Flutter is Google’s mobile app SDK for crafting high-quality native interfaces on iOS and Android in record time. This year’s Google I/O conference prominently featured Flutter alongside native development experiences.
7 Best Resources for Early Stage Cincinnati Startups
7 Best Resources for Early Stage Cincinnati Startups
As a mobile app developer, I’m contacted by one or more passionate founders in the early stages of the startup journey almost every week. There’s always a big idea, but in many cases, there’s also someone searching for startup advice and concrete next steps.
What Early Stage Startups Should Do Before Hiring Developers
What Early Stage Startups Should Do Before Hiring Developers
You have a great idea for a tech startup–let’s say it’s a killer app. But launching a successful early stage startup takes a lot more than a flash of genius. It requires a coherent, well-researched vision that allows you to execute on your big idea through a viable business plan.
Kotlin Officially Supported on Android
Kotlin Officially Supported on Android
Google I/O started off on Wednesday with some exciting new products for consumers and plenty of improvements for developers, including an unexpected surprise.
How to Automate Swift Boilerplate Code with Sourcery
How to Automate Swift Boilerplate Code with Sourcery
Swift is missing features to automate away boilerplate code, but a new project called Sourcey creates a handy Swift code generation tool. Here’s how it works.
Putting a Chat Bot with Amazon Lex in a mobile application
Putting a Chat Bot with Amazon Lex in a mobile application
In December, Amazon announced Amazon Lex, and we’ve been excited about building an Amazon Lex chat-bot inside a mobile app ever since. I’ve even put together a quick tutorial below about how to let consumers talk to your mobile app by typing or voice.