Shrink your app with Flutter SVG


Flutter has an asset handling problem
Flutter natively only supports raster image formats, which can quickly bloat the install size of your app. Additionally, because of the way assets are packaged in Flutter, things like Google Play Dynamic Distribution are unable to fully minimize the app before your user installs it on their device.
The Solution: SVGs
Vector-based image formats like SVGs allow for smooth image scaling at any size. While Flutter doesn’t support vector images on its own, the flutter_svg package adds support for displaying static SVG images. This simplifies the production of graphic assets, since you don’t need five sizes of each asset just for different screen sizes. Because Flutter is cross platform, this also allows you to use one asset file type for both Android and iOS apps, rather than needing to convert to PDF for iOS.
To use it in your project, add the package to your pubspec.yaml:
dependencies:
flutter_svg: ^0.15.0Then you can import and use SvgPicture in much the same way you would use an Image Widget.
import 'package:flutter_svg/flutter_svg.dart';
...
// SVG Asset
IconButton(
onPressed: () => print('Hello World!'),
icon: SvgPicture.asset('image.svg'),
),
// Raster Asset
IconButton(
onPressed: () => print('Hello World!'),
icon: Image.asset('image.png');
),Saving Space
Because Flutter assets are outside of Android’s res folder, Google’s App Bundles don’t optimize the image sizes when a user downloads your app. By replacing raster images with SVGs, though, we can still achieve a much smaller download size.
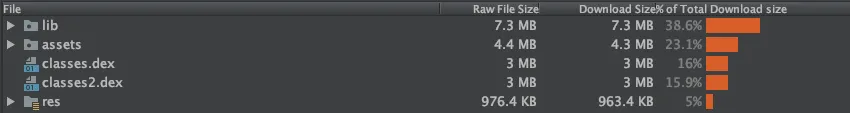
Here is a look at a production Flutter APK that uses rasterized image assets:

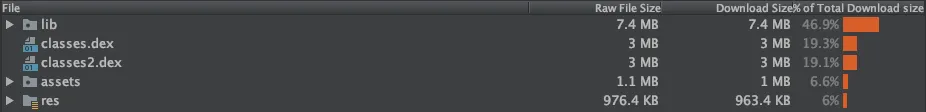
The assets folder is nearly a quarter of the total size of the APK at 4.3 MB. By switching to vector assets, we remove the need for the duplication of all of those images. Here’s a breakdown of the same app, this time built using all SVG assets.

Migrating to vector images reduced the size of the assets folder by 75%! Over 3 MB of total download space was saved, as shown when we compare the two APKs.
![]()
If you’re interested in seeing what else we’re doing with Flutter at Atomic Robot, (come take a look)[https://medium.com/atomic-robot]!